Web development frameworks are groups of libraries and tools that make it easier for developers to create and maintain web applications efficiently. They offer a framework for creating and managing websites and web applications, accelerating and simplifying development.
Having a digital presence is now required for every organization and individual developer. However, developers might require clarification on which web development framework to pick when creating their websites. Web development frameworks are becoming more and more essential as application requirements increase. Developers can use the top web development frameworks to build dynamic, browser-compatible websites and web apps to provide a seamless digital experience.
Since many web development frameworks are available, each with its diverse inventory often confuses experienced developers. You must think carefully before selecting one since your website’s future, and workability depends on your chosen framework.
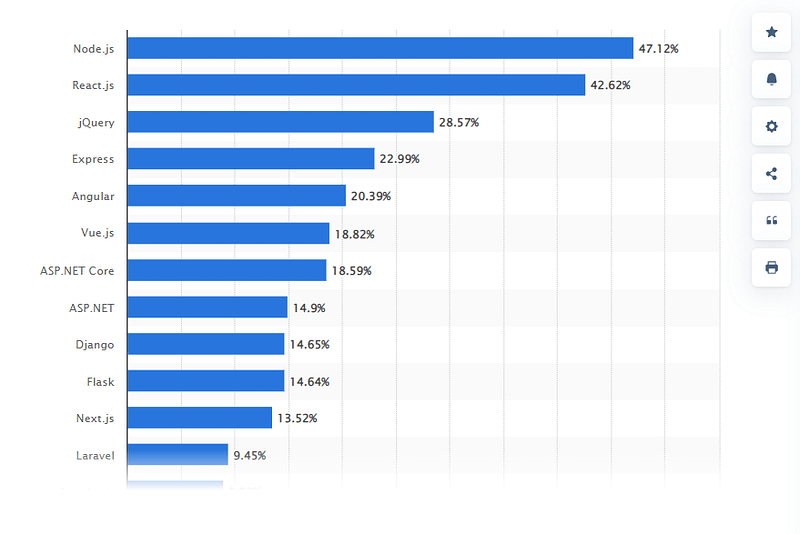
As per Statista, Node.js surpassed React.js to become the most widely used web development framework among software developers globally in 2022. Based on the survey, 47.12 percent reported utilizing Node.js, whereas 42.62 percent used React.js.
Which are the most wanted test automation tool that have climbed the top of the ladder so far? Let’s take a look.

In this blog, let’s discuss the 30 best web development frameworks. Without ado, let’s dive deep in.
What is a Web Development Framework?
A web development framework is a pre-written set of software tools, libraries, and guidelines designed to make web application development faster, easier, and more efficient. It provides a standardized structure and rules for building web applications, saving developers time and effort by handling everyday and repetitive tasks, such as routing, database interaction, session management, and authentication.
Web development frameworks are available for front-end and back-end development that support a wide range of features and functions, including UI components, data binding, server-side processing, and content management. They are accessible in several programming languages. Developers have a variety of web development frameworks to choose from depending on their project’s particular needs. Using a web development framework can assist in ensuring that the finished product is scalable, reliable, and maintainable due to the standardized approach to development it offers.
Test your native, hybrid, and web apps across all legacy and latest mobile operating systems on the most powerful Android emulator online.
Benefits of using Web Development Frameworks
Using web development frameworks can bring many benefits to your development process, including
Speed and Efficiency: It allows developers to build applications faster and with less code.
Consistency and Modularity: Easy to maintain and scale applications over time.
Security: Includes built-in security features that help to protect against threats.
Community Support: Supports large communities of developers who provide support and resources.
Scalability: Allows scaling of applications as they grow in size and complexity.
Testing and Debugging: Offers various tools and features to make testing and debugging easier.
Overall, web development frameworks can significantly improve the final product’s development process and quality, making them a valuable tool for any web development project.
Classification of Web Framework Architectures
Web framework architectures provide a standardized way of building web applications. They define the structure and organization of the application and how different components interact with each other. Here are some of the most common web framework architectures:
Model-View-Controller (MVC) Architecture
Model
View
Controller
Model-View-ViewModel (MVVM) Architecture
Model
View
ViewModel
Three-Tier Architecture
Presentation tier
Application tier
Database tier
Types of Web Development Frameworks
Front-end and Back-end web development frameworks are designed to simplify the process of building web applications by providing tools and pre-written code for each specific layer of the application.
Front-end frameworks are focused on the presentation layer of a web application and are responsible for rendering the user interface. Some popular front-end frameworks include AngularJS, React, and Vue.js.
On the other hand, back-end frameworks are focused on an application’s server-side functionality. They provide the tools and structure necessary to build the application’s backend, including database interaction, server-side rendering, and API development. Some popular back-end frameworks include Ruby on Rails, Django, and Express.
Both web development frameworks can significantly improve the development process by providing a set of conventions and tools to streamline the creation of complex applications. However, it is essential to choose the proper web development framework for the specific needs of a project, as some frameworks may be more suitable for certain types of applications or development teams.
In this blog on the mobile automation testing tools, we list the best 11 mobile automation testing tools with their advantages and business-friendly features.
Difference between Front-End Frameworks and Back-End Frameworks
Front-end frameworks and back-end frameworks are two types of web development frameworks that serve different purposes. Here are some points that explain the key differences between the two:
| FRONT-END FRAMEWORKS | BACK-END FRAMEWORKS |
|---|---|
| Focus on the client-side components of a web application, including the user interface and user experience. | Focus on the server-side components of a web application, including handling requests, managing databases, and processing data. |
| Provide pre-written tools and libraries for building interactive and responsive user interfaces like buttons, forms, and data visualization components. | Provide pre-written tools and libraries for building scalable and secure server-side applications, such as routing, authentication, and database integration. |
| Typically use a variety of programming languages, such as HTML, CSS, and JavaScript. | Typically use a variety of programming languages, such as Ruby, Python, and Java. |
| Handle tasks such as data binding, state management, and routing within the user's browser. | Handle tasks such as authentication, database interaction, and security within the server. |
| Examples of front-end frameworks include React, AngularJS, and Vue.js. | Examples of back-end frameworks include Ruby on Rails, Django, and Express. |
Overall, front-end and back-end frameworks serve different purposes and are designed to solve different types of problems in web development. These web development frameworks provide a comprehensive solution for building modern web applications.
So, let’s begin with the best web development frameworks!
15 Best Web Frameworks for Front-End Development
Front-end frameworks are collections of pre-written, reusable code that provide a foundation for building the user interface of a website or web application. These frameworks can save time and improve the quality of the final product by providing a standardized set of tools and best practices for front-end development. Many front-end frameworks are available, each with its strengths and weaknesses. Let’s discuss them one by one in detail.
React

Although it’s more like a library, developers still consider React one of the best and first web development frameworks developed by Facebook to adopt a component-based architecture. Let’s take a look at what makes this framework popular among developers.
Benefits:
Bringing HTML into your JavaScript helps developers write code quickly.
Allows you to break down complex UI into smaller components and start developing the same.
Virtual DOM helps React know when to re-render and ignore certain pieces of the DOM, thus increasing the page’s performance.
Due to the presence of many handy tools, when used as Chrome extensions, it allows developers to inspect and debug the DOM quickly.
Drawbacks:
Although it’s rapidly growing, community space is smaller than others.
Continuous upgradation in technology has become troublesome for developers in terms of making proper documentation.
In this blog on mobile automation testing tools, we list the best 11 mobile automation testing tools with their advantages and business-friendly features.
AngularJS

AngularJS is a front-end web development framework that aids in building rich single web page applications developed by Google in 2010. This framework is popular amongst developers because of a robust collection of components that simplifies the art of altering and writing code.
Benefits:
Well-detailed documentation that keeps updated in a timely manner by Google.
Allows various third-party integrations that improve the overall functionality of websites.
Allow dependency injection to execute several functions at a time.
Provides faster loading time.
Drawbacks:
Have a steep learning curve.
Requires a lot of boilerplate code that makes it complex during installation.
Learn more about testing AngularJS applications through this AngularJS testing tutorial.
Vue.js

Vue.js is one of the progressive JavaScript frameworks allowing developers to build desktop and mobile apps and web interfaces. Developed in 2013, Vue.js slowly ranked ahead of the other frameworks available in the market and is currently ranked among the third web development frameworks.
Benefits:
With a minified jQuery library, the compressed Vue.js weighs around 29KB.
Simple and easy to grasp.
Offers extensive documentation, which makes it easier to learn.
Can easily handle 2-way data binding, thus making the code reactive.
Drawbacks:
Being flexible, but while working on large-scale projects with multiple developers, flexibility can lead to complexity.
Smaller community and lacks widespread support.
Test your native, hybrid, and web apps across all legacy and latest mobile operating systems on the most powerful Android emulator online.
Svelte

Svelte is a modern front-end web development framework for building web applications that allow developers to use its clear-to-read HTML templating and aesthetically pleasing appearance. Svelte approach to reactive programming is also unique, allowing for a more intuitive and efficient way of building reactive UI components. But is it an appropriate framework for your project? Let’s find out the benefits and drawbacks.
Benefits:
Learning curve is relatively straightforward.
Allows better performance due to the server-side rendering mode.
Offers robust and good-looking APIs.
Optimizes code during compilation; thus, overhead runtime reduces.
Drawbacks:
The architecture of compilers moves complexity from source code and run time to tools and build time.
Not suitable for large projects.
Preact

Preact is a fast and lightweight JavaScript-based front-end web development framework often used as an alternative to React. It was initially released in 2015 by Jason Miller and has gained popularity among web developers. One of the key features of Preact is its small size — it is only 3KB in size when gzipped. Since it doesn’t occupy a more significant chunk of your app, you don’t have to worry about performance as it’s based on the ES6 framework, and it has seen significant adoption among the JS developer’s community.
Benefits:
Due to its smaller size, it enables you to build a rich user experience.
Offers a faster virtual DOM library.
Being lightweight, it uses standard HTML attributes and makes you productive.
Drawbacks:
Doesn’t support synthetic event implementation, i.e., it relies on browser API.
There is no createClass, as it only supports ES6 class-based components.
Developer community is still small.
Ember.js

Ember.js is an open-source JS-based front-end web development framework for building complex client-based web applications. Ember.js provides a wide range of built-in features and tools that make it easy to build complex web applications. These features include a powerful templating engine, a data layer for managing application data, and a router for handling application navigation. Ember.js also supports automatic updates to the user interface when data changes, making it easy to build real-time web applications.
Benefits:
Easy-to-learn and easy-to-use APIs.
Offers high performance.
Offer a complete front-end stack, i.e., router, services, and asset pipeline.
Have a large and active community that provides developers with a wealth of resources and support.
Drawbacks:
Less flexible, i.e., quite good for small projects but complex for large projects.
More improvements in type-checking are required, especially regarding the object model.
Emulator Online mobile from LambdaTest allows you to seamlessly test your mobile applications, websites,and web apps on mobile browsers and mobile devices.
LitElement

The LitElement framework is an easy-to-use base class to create lightweight and faster web components for working with any framework. LitElement is yet another of the top web development frameworks among developers for using lit-HTML to render into shadow DOM. It also adds an API for managing attributes and properties. Let’s find out whether the framework is good enough for your project.
Benefits:
Offers web components that can be easily defined and shared across within the organization.
It provides excellent performance due to its lightweight and focused API, combined with its powerful rendering engine, which enables it to render web components quickly and efficiently.
Uses lit-HTML for rendering templates. Since only dynamic parts of your UI are rendered, DOM updates are swift.
It provides interoperability, i.e., custom elements can be used across different platforms and frameworks.
Drawbacks:
It has a growing community but is not as large as others.
Offers a limited set of features and tools, which may not be sufficient for building more complex web applications.
Alpine.js

Alpine.js is a lightweight JavaScript-based front-end web development framework that provides a simple and declarative approach to adding interactivity to web pages. It is designed to be easy to learn and use, even for developers who are not experienced with front-end frameworks.
Benefits:
Smaller in size, i.e., of a few kilobytes.
Provides many features and tools for building interactive web pages, including data binding, event handling, and conditionals.
Allows you to harness frameworks’ declarative and reactive nature at a lower cost.
Provides excellent performance. Since it is a small and lightweight framework, it can be loaded quickly and render web pages faster.
Drawbacks:
When something is changed in any non-interactive event, the DOM is not updated.
Working with nested components or communication between them is a significant limitation.
Need a great solution for browser testing Safari for Windows? Forget about emulators or simulators — use real online browsers. Try LambdaTest for free.
ASP.NET Core

ASP.NET Core is a free and open-source web development framework for building modern web applications and services created by Microsoft. It is the latest version of ASP.NET, a popular framework for building web applications. It is designed to be fast, flexible, and lightweight, making it suitable for many applications, from simple websites to complex, cloud-based applications.
It is built on the .NET platform and supports multiple programming languages, including C#, F#, and others. ASP.NET Core is a powerful, versatile framework that can build many web applications and services. It is a good choice for developers who build high-performance, scalable, and secure applications.
Benefits:
Offers modular architecture that allows developers only to include the components they need for their application, reducing the overall size and memory footprint.
Integrates seamlessly with popular web development technologies such as HTML, CSS, and JavaScript, making it easier for developers to build modern web applications.
Includes built-in security features, such as authentication and authorization, and supports a variety of encryption technologies, making it suitable for building secure, enterprise-level applications.
Drawbacks:
The cost of developing and deploying an ASP.NET Core application can be higher due to the need for additional tools, such as a Windows Server license or a Visual Studio subscription.
Although ASP.NET Core is flexible and allows developers to build custom components, it can have limitations regarding possible customization.
jQuery

jQuery is a fast, small, and feature-rich JavaScript library-based web development framework that makes adding dynamic and interactive elements to web pages more accessible. It was released in 2006 and has become one of the most widely used JavaScript libraries on the web. jQuery provides a simple and consistent interface for working with HTML documents, making it easier to manipulate the content and structure of a web page, create animations and effects, and handle events such as clicks, hover, and more.
Benefits:
With its simple syntax and a wide range of built-in methods makes it easy for developers to add dynamic behavior to web pages.
The library’s API is designed to be intuitive and straightforward, making it easier for developers to get started and make progress quickly.
It has a wide range of plugins and extensions that can add additional functionality to web applications.
Drawbacks:
jQuery is a JavaScript library, meaning its functionality depends on JavaScript being enabled in the user’s browser. If JavaScript is disabled, the dynamic behavior provided by jQuery will not be available, and the user experience may be degraded.
It can be complex in some cases, particularly for developers new to the library.
Run your Selenium Automation Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments. Try it for free.
Semantic UI

Semantic UI is a front-end web development framework that helps developers build responsive and modern user interfaces for web applications. It was first released in 2013 and provided a collection of pre-designed UI components and elements, such as buttons, forms, icons, and more, designed to be used with HTML, CSS, and JavaScript.
Benefits:
It provides a consistent and intuitive interface for building user interfaces. Its components are designed to be easily customized and styled to match the look and feel of an application.
It is highly responsive and supports various devices and screen sizes, making it suitable for building applications across different platforms and devices.
Flexible, i.e., it provides various options for customizing the appearance and behavior of UI components.
Drawbacks:
The documentation for the framework can be limited in some areas, making it more difficult for developers to get started with the framework or troubleshoot issues.
Semantic UI components can be resource-intensive in some cases, leading to performance issues and slower page load times, particularly for larger and more complex applications.
Have compatibility issues with certain technologies, such as using older browsers, that can make it more challenging to build cross-platform applications.
Foundation

Foundation is a front-end web development framework that provides various tools and features for creating responsive, mobile-first web interfaces. It was first released in 2011 by Zurb. The framework is designed to be responsive and adapt to different screen sizes, making it a good choice for building applications that need to work across different platforms and devices.
Benefits:
Provides a range of UI components and features that can be easily customized and styled to match the look and feel of an application.
It provides a responsive grid system and a range of CSS and JavaScript plugins that can be used to build responsive and modern user interfaces.
It is compatible with various web development technologies, such as HTML, CSS, and JavaScript.
Drawbacks:
It is a relatively large framework, which can increase the size of the application and lead to longer page load times.
Although Foundation is designed to be flexible and easy to use, it can still have a steep learning curve for developers who are new to the framework.
Run your Playwright Automation test scripts instantly on 50+ browser and OS combinations using the LambdaTest cloud. Read more.
Backbone.js

Backbone.js is a lightweight front-end web development framework designed to provide structure to web applications. It is based on the Model-View-Controller (MVC) architecture pattern and allows developers to build dynamic and responsive user interfaces easily. Here are some benefits and drawbacks of using Backbone.js.
Benefits:
Provides a structured way of organizing code and helps to separate concerns between data models, views, and controllers.
It is a lightweight framework, which means it doesn’t come with a lot of unnecessary code and is easy to learn.
Flexible, i.e., it allows developers to choose which components to use and how to use them. This makes it easy to integrate it into an existing codebase.
Compatible with different platforms, including desktop and mobile.
Has a large and active community of developers who contribute to its development and provide support through various channels.
Drawbacks:
While it is a lightweight framework, Backbone.js has a steep learning curve for beginners due to its complex architecture.
Provides only basic functionalities; additional libraries may be required to add more features.
It requires writing a lot of boilerplate code, which can be time-consuming.
Lack of opinionated design can lead to inconsistency and confusion among developers.
Knockout.js

Knockout.js is a front-end web development framework designed to provide a simpler and more efficient way of building dynamic and responsive user interfaces. It is based on the Model-View-ViewModel (MVVM) architecture pattern and allows developers to create reusable and testable code.
Benefits:
Allows for easy two-way data binding between the data models and user interface elements, making building dynamic and interactive web applications easy.
It is a simple and lightweight framework, which makes it easy to learn and use, especially for beginners.
Uses declarative bindings to connect the data models to the user interface, making the code readable and maintainable.
It is an extensible framework that allows developers to add their custom bindings and plugins to extend its functionality.
Compatible with different platforms, including desktop and mobile.
Drawbacks:
Provides only basic functionalities, and additional libraries may be required to add more features.
While it is a simple framework, Knockout.js has a steep learning curve for beginners due to its complex architecture.
Requires strict coding conventions, which may limit the flexibility of the code and make it more difficult to work with in large-scale applications.
It has a smaller community than other frameworks, which may make it more difficult to find support and resources.
It has limited documentation, making it challenging for beginners to learn and use.
New Selenium IDE supports cross browser testing and parallel tests for automation along with record and replay function. Here’s why you shouldn’t miss out on it.
Tailwind CSS

Tailwind CSS is a popular front-end web development framework that is designed to provide a flexible and customizable way of building user interfaces. It is based on a utility-first approach, which means that it provides a set of pre-defined CSS classes that can be used to style various user interface elements.
Benefits:
Provides a wide range of pre-defined CSS classes that can be customized to fit the specific needs of a project. This makes it easy to create unique and visually appealing user interfaces.
It is a flexible framework that can be used with different web development platforms and technologies, including React, Vue, and Angular.
Allows for rapid development by providing pre-defined CSS classes that can be quickly applied to user interface elements.
Includes a responsive design system that makes creating user interfaces optimized for different screen sizes and devices easy.
It has a large and active community of developers who contribute to its development and provide support through various channels.
Drawbacks:
Tailwind CSS can result in large CSS files that can slow down the performance of a web application.
The pre-defined CSS classes in Tailwind CSS can limit creativity and make it challenging to create unique and visually appealing user interfaces.
Challenging to maintain in large-scale applications can result in complex and hard-to-understand code.
It does not provide built-in theming capabilities, so custom theming may be required for each project.
15 Best Web Frameworks for Back-End Development
Backend frameworks allow developers to build server-side applications and services that power websites and web applications. These frameworks provide tools and best practices for handling server-side logic, managing data, and communicating with other services or APIs.
There are many backend frameworks available, each with its unique features and benefits. Some of the most popular backend frameworks include Express.js, Next.js, Gatsby, Nuxt, and Django. Let’s discuss one by one in detail a few back-end frameworks.
Express.js

Express.js is a lightweight and flexible web development framework for Node.js that allows developers to create server-side web applications and APIs easily. It provides a minimalist approach to building web applications, allowing developers to build applications according to their specific needs. Express.js includes a powerful routing system, which enables developers to create complex routes and define how web requests are handled. It also includes a wide range of middleware, which allows developers to easily add functionality to their applications, such as authentication, logging, and error handling.
Benefits:
If a developer is comfortable with Node.js for the back end, they will become more comfortable with Express’s improved and advanced process.
You can define the routes of a preexisting app with the help of URL and HTTP.
Static files and resources are easy to serve.
A very advanced feature is creating a REST API server.
You can connect with MongoDB, Redis as well as MySQL.
You can easily customize and configure the framework as per user requirements.
When used with Node.js, both frameworks can support multiple concurrent actions.
With an open-sourced community, the code constantly gets reviewed and improved. And whenever you are stuck, you will get help from the other community users.
Drawbacks:
When a developer is migrating from any different programming language, the event-driven nature of Express.js can be a little complex to comprehend.
If you plan to develop a mobile app with Express.js, you must get familiar with the concept of middleware.
The framework is perfect for medium and minor projects. If you aim to create a large project, a middleware framework like Express.js should not be made your choice.
Through this usability testing tutorial, you will learn how usability testing is a great way to discover unexpected bugs, find what is unnecessary or unused before going any further, and have unbiased opinions from an outsider.
Next.js

Next.js is a React-based web development framework that simplifies building server-side rendered React applications. It was first released in 2016 and has since become popular among developers who want to build scalable and efficient web applications. One of the key features of Next.js is its server-side rendering capability, which provides fast initial load times and enhanced SEO capabilities. It also includes automatic code splitting, which allows developers to optimize their application’s performance by only loading the necessary code for a particular page.
Benefits:
It has built-in CSS support. Developers can easily import CSS files from JS.
With the next/image component, developers can automatically optimize images.
Because of its growing popularity, Next.js has several contributors. Thus, instead of solving an issue from scratch, you will get a solution from the community whenever you face any issue.
Developers can update existing pages by re-rendering them in the background. Thus, static content gets converted to dynamic.
Automatic TypeScript compilation makes AngularJS development easier.
The main focus of Next.js is to focus on business logic. And since it provides an automatic bundling and compilation experience, projects are ready for production immediately.
Drawbacks:
Since the framework is not front-end friendly, you must develop the entire UI layer from scratch.
It does not have a built-in state manager. You must use Redux or a similar library if you need one.
The usage is limited to its file-based router. To use dynamic routes, you must depend on a Node.js server.
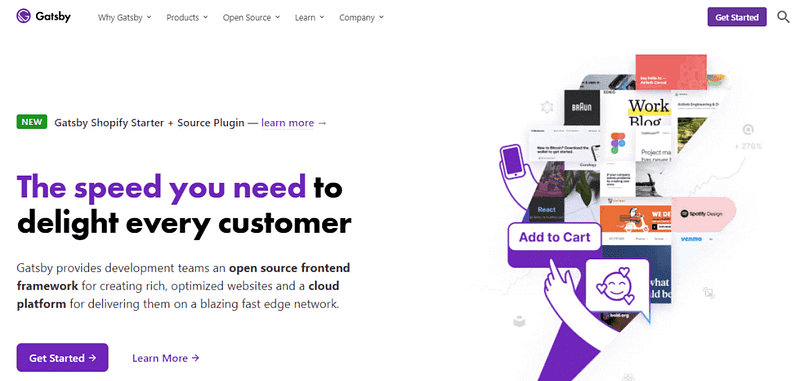
Gatsby

Gatsby is also one of the best web development frameworks for React Developers. With Gatsby 3.0 at the backend and React at the front end, you can create a fast web experience that integrates with your preferred services. Currently, it is the most preferred framework for e-commerce sites, blogs, or landing pages. Let’s take a look at the pros and cons.
Benefits:
If you are using Gatsby for development, you get all the features of the most preferred front-end libraries like React. You will get the scope of developing a fully customized user experience.
Since Gatsby is a static site generator, it doesn’t connect with the database or sensitive information. Hence, you don’t need to worry about security.
Built with performance as the top priority. Gatsby sites are a lot faster than other sites. You must create a source, and Gatsby will compile the webpack configuration to build your site.
Allows you to use Gatsby Cloud to build, preview, and deploy your code hosted on a global edge network.
Drawbacks:
The learner curve is a bit steep. Since the framework blends GraphQL and React, you must know both. However, this, in turn, broadens your knowledge base as a developer.
If you have extensive content and regularly update your site, Gatsby is not for you. It will increase the time to publish content. For example, if you have a magazine type blog, generating and publishing a static website can take a lot of time.
If you plan to develop a client-side web app like Twitter, Gatsby should not be the choice since it’s mostly suited for blogs, presentations, or e-commerce sites.
In this System testing tutorial, learn why System testing is important and all the intricacies of the System testing process.
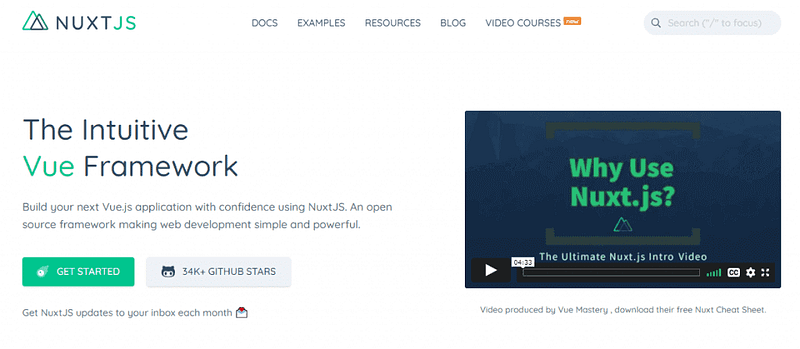
Nuxt

Nuxt, is an open-source, powerful server-side rendering (SSR) web development framework for building Vue.js applications. It was first released in 2016 and has since become popular among developers who want to build fast and scalable web applications. One of the key features of Nuxt is its ability to generate static files from your Vue.js application, which allows for faster page load times and better SEO. Nuxt also includes a wide range of features and tools, such as a powerful routing system, automatic code splitting, and server middleware, which make it easy for developers to build complex and feature-rich web applications.
Benefits:
It is well known for the friendly experience it provides to developers. The community is highly supportive and always ready to help if you have any queries or issues.
The architecture of Nuxt is modular. You can choose from more than 50 modules to make your development faster and easier.
Allows developers to build SSR applications, providing faster page load times and better SEO.
Comes with pre-built features, such as automatic code splitting, hot module replacement, and dynamic imports, which can save developers time and effort.
Drawbacks:
Using custom libraries can be challenging, especially if you have a short timeline.
Heavy traffic can create a load on the server.
Unlike other web development frameworks, Nuxt can be challenging to debug. Developers often don’t know where to start to track the root cause of an issue.
Want to know how to perform testing applications using Nuxt, go and check out a complete tutorial on Nuxt testing.
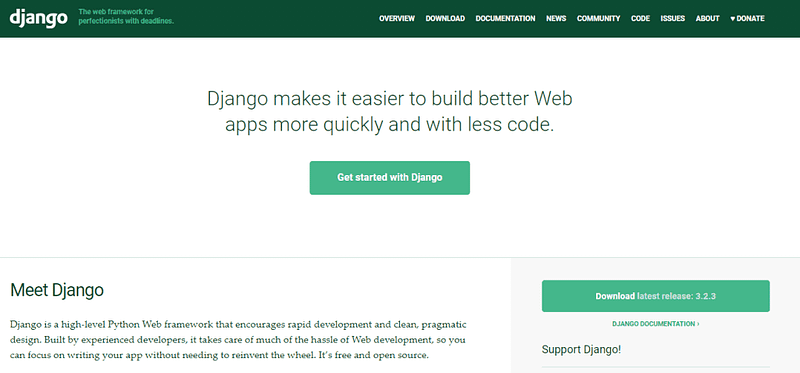
Django

Django is a Python-based Model-View-Template framework for web development. This platform is used by well-known companies such as Google, YouTube, and Instagram. Python’s popularity has grown exponentially, directly influencing Django’s rapid adoption. It adheres to the Convention Over Configuration pattern and the DRY pattern.
Django offers techniques and tools to developers to help them build a secure website or incorporates security in the framework itself, such as blocking code execution in the template layer. Besides, Django has many powerful features, which makes it different from other web development frameworks for the back end. Let’s take a look at Django’s popularity and drawbacks.
Benefits:
Offers the best documentation since its inception, and its documentation has only improved drastically with current tech innovation. It is also available in multiple languages.
Django controls the website via URLs instead of IP addresses on the server, making it simple for SEO executives to connect the website to the server while avoiding needing the web developer to translate the URL into any numeric code.
There is no need for prior experience in the backend to build a fully functional website. It runs multiple files simultaneously without requiring the development of separate server files for database design.
It provides flexibility through pluggable apps, through which third-party applications can be quickly plugged.
Django provides high security by default, closing loopholes previously left open for the backend developer to complete.
Drawbacks:
Not supported for highly scalable applications.
Django has a steep learning curve.
Monolithic framework, i.e., has a limited number of dependencies, which makes it difficult to use.
Koa.js

Designed by the team who developed Express, Koa.js aims to be more expressive and smaller and provide a robust foundation for your API and web apps. Using asynchronous functions, Koa.js allows developers to ditch callbacks and efficiently handle errors. Apart from being free from any middleware, let’s examine why Koa.js is among popular web development frameworks.
Benefits:
The most significant advantage of Koa.js is using generators. Generators can clean up all the mess in your code caused by callbacks. Thus, making your code manageable.
The development team has a proven track record since they were behind the most widely used Express.js.
The framework is extremely lightweight, with just 550 lines.The team is shifting towards the async/await programming style. It has a vast advantage over generators.
Drawbacks:
The community is relatively small. You must wait for support from fellow developers if you face any critical issues.
Generators, although used, are incompatible with any other type of middleware based on NodeJS. If you are looking for customization, go for Koa.js, but if you want to use templates and routing, Express should be your choice.
A complete Manual testing tutorial covering all aspects of Manual testing, including strategies and best practices.
Nest.js

Nest.js is a TypeScript-based web development framework for building efficient and scalable server-side applications. It is built on Node.js and provides many features and tools for building complex and feature-rich applications. Nest.js includes a powerful dependency injection system, a modular architecture, and a flexible and extensible structure that makes it easy for developers to create and maintain large-scale applications. Let’s find out the reasons behind Nest.js’ popularity and drawbacks.
Benefits:
The modular architecture makes Nest.js quite flexible. You can use any other front-end library with Nest.js.
The ecosystem of Nest.js is quite adaptable. It has a backbone where you can develop scalable server-side applications.With the help of the latest features of JavaScript, Nest.js allows you to bring mature solutions and design patterns to the world of Node.js.
You will get to use controllers and services in Nest.js. The controllers always return a promise. So, Nest.js can easily catch an exception in case of errors and throw the appropriate response.
Like AngularJS, Nest.js also uses a Dependency injection system. So, you only have to import the user module in the app module, and the controller will do the rest.
Drawbacks:
Since Nest.js uses TypeScript, there will be a lot of boilerplate code. You will often get a feeling that you are doing repetitive tasks.
Nest.js works well with the middleware of Express. However, suppose you want to add middleware to selected endpoints and exclude a few.
Meteor

Meteor is an open-source, full-stack JavaScript-based web development framework that provides a range of features and tools for building real-time applications. It includes powerful server-side code and a database layer, which makes it easy for developers to build scalable and efficient applications quickly. Meteor is also highly extensible, which allows developers to customize and extend its features to meet the specific needs of their application. Let’s find out some benefits as well as drawbacks.
Benefits:
If you are a beginner in JS, Meteor is great to start your learning curve. Meteor offers you clear documentation apart from having well-established conventions for programming.
There are a lot of tools for debugging Meteor based apps. Using tools like Webstorm, you can manage subscriptions, modify documents, and remove collections.
Supports server-side debugging.
It has an in-built testing tool called velocity which integrates with Jasmine or Mocha syntax and helps you find errors promptly.
Drawbacks:
The development process consumes a bit of time. It is because reactive joins are absent. You must invoke packages to choose and join data from various collections.
The developer has no control over the file loading order. Hence, file organization is complex sometimes.
Server-side deployment is time-consuming and complicated when compared to AngularJS.
Hapi

Developed by the team at Walmart Labs, led by Eran Hammer, as part of their efforts to build modern, scalable web applications released in 2012, Hapi is an open-source Node.js web development framework for building applications, APIs, and services. It provides many tools and features for creating robust and secure applications, including input validation, authentication, and caching. Let’s take a look at its benefits and drawbacks.
Benefits:
It provides a robust plugin system where you can quickly and easily add new features.
Allows you to build scalable APIs and fix bugs quickly.This framework is an excellent choice for building REST APIs since it allows you to do routing, caching, and I/O validation.
You can use it with any front end framework like Vue.js, AngularJS, or React to create SPAs.
The support for document generation and the detailed API reference is beyond comparison.
You will get in-depth control over request handling.
Drawbacks:
It is intended to be used in large projects and teams. If your project is small, the framework can be a little heavier on the boilerplate.
Developers need to figure out the structure of the code.
Automated refactoring is absent.
Test your Puppeteer testing scripts online. Deploy a quality build faster by running automated checks across over 3000+ browsers and OS combinations with the LambdaTest cloud. Try for free.
Ruby on Rails

Ruby on Rails, often simply called Rails, is a popular open-source web development framework written in Ruby. It emphasizes convention over configuration and follows the Model-View-Controller (MVC) architectural pattern. Rails provide a wide range of features and tools for building web applications, including database migrations, RESTful routing, and scaffolding. It has a large and active community of developers and is known for its focus on developer productivity and ease of use.
Benefits:
It is designed to allow for the rapid development of web applications. It provides tools and abstractions that make it easier for developers to quickly build and test applications, reducing the time and effort required to build a functional application.
Rails is designed to promote “convention over configuration,” meaning that it follows established conventions and best practices that make it easier for developers to create web applications without having to configure every aspect of the application from scratch.
Offers a rich ecosystem of gems and plugins that can be used to add additional functionality to web applications.
Highly scalable, making it a good choice for web applications that handle large amounts of traffic and data.
Drawbacks:
The functionality depends on Ruby being installed on the server. It makes it more difficult to deploy Rails applications, particularly in environments where Ruby is not widely used or supported.
Rails provides a full-stack framework, which includes components for both the front-end and back-end of the application. It can be a drawback for some developers, who may prefer to have more control over the different components of the application.
Laravel

Laravel is a free, open-source PHP web development framework for building web applications. It is one of the most popular PHP frameworks and has gained a reputation for being easy to use, elegant, and powerful. Laravel also has a robust ecosystem of packages and tools, which makes it easy for developers to extend its features and functionality.
Benefits:
Offers an easy-to-use command-line interface that makes it simple to perform common tasks, such as generating code and running database migrations.
Offers a templating engine called Blade that makes creating and managing templates for your application easy. The blade is designed to be simple and intuitive, making it a good choice for developers new to templating engines.
It includes an Object-Relational Mapping (ORM) tool called Eloquent, making it easy to interact with databases and perform database operations.
It provides a simple and flexible routing system that makes it easy to define the URLs for your application.
Drawbacks:
Relies heavily on third-party packages and extensions to provide additional functionality.
Frequent releases of new versions make its support limited.
Works on complex architecture difficult for developers to understand, especially those new to the framework.
Spring

Spring is a popular open-source web development framework for building enterprise-level Java applications. It provides a comprehensive programming and configuration model for modern Java-based enterprise applications, covering many features such as dependency injection, web applications, data access, and more. Spring framework follows a modular design and allows developers to use the modules they need while leaving out the rest, making it an ideal choice for building scalable, robust, and maintainable applications. It has a large and active community of developers contributing to its development and growth.
Benefits:
It uses an IoC container responsible for managing the lifecycle of the application components. It makes it easy to build loosely coupled applications and reduces the amount of boilerplate code required.
It includes a Model-View-Controller (MVC) framework, which makes it easy to build web applications that are well-structured and maintainable.
It provides a suite of tools for testing your application, including support for unit testing, integration testing, and functional testing.
It includes a comprehensive security framework that makes it easy to implement authentication, authorization, and other security features for your application.
Drawbacks:
Large and complex, and it can be challenging for developers to understand all its features and components.
Relies heavily on third-party libraries and components, making it difficult to keep track of all the dependencies and ensure compatibility between different versions.
It has a large memory footprint, which can be problematic for applications running on resource-constrained environments.
Phoenix

Phoenix is a web development framework built using the Elixir programming language. It is designed to make building high-performance and scalable web applications easy. Whether you are building a small, simple web application or an extensive, complex system, Phoenix provides a comprehensive set of tools and features for building high-quality web applications.
Benefits:
It uses a lightweight and fast-running virtual machine (BEAM) to provide fast response times and low latency.
Allow easy to scale your web applications, whether you need to handle a small number of users or a large number of concurrent connections.
It provides an easy-to-use API that makes it simple to build web applications and add new functionality.
It provides real-time functionality, making it easy to build web applications that update and notify users.
Drawbacks:
It is built using the Elixir programming language, less widely used than other programming languages such as Ruby, Python, or Java.
While Phoenix has a growing community of developers and users, there is still limited commercial support for the framework.
Phoenix requires significant resources, including memory and CPU time, to run efficiently. It can be a problem for web applications that must run on resource-constrained environments.
Run your Selenium Automation Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments. Try it for free.
Flask

Flask is a lightweight web development framework for Python. It is designed to be simple, flexible, and easy to use, making it a popular choice for small to medium-sized web applications. Flask is often used for prototyping and building simple, single-page web applications that don’t require a lot of complexity.
Benefits:
It is designed to be simple and easy to use, with a minimalist approach to web development.
It is a lightweight framework with a small codebase and minimal dependencies. It makes it fast and efficient and can run on various hardware platforms and configurations.
Highly flexible, allowing developers to build web applications that meet their needs and requirements
Integrates well with other technologies like databases, caching systems, and web development tools. Hence, building complex web applications that require integration with other technologies is easy.
Drawbacks:
It is designed to be a minimalistic framework, and as a result, it has a limited feature set compared to other web development frameworks.
It relies on external libraries for certain features, such as form handling and database integration. It becomes difficult for developers to manage dependencies and to ensure that the necessary libraries are installed and updated.
CakePHP

CakePHP is an open-source web development framework based on the PHP programming language. It follows the Model-View-Controller (MVC) architectural pattern and provides a range of features and tools for building web applications quickly and efficiently. These include database migrations, scaffolding, and easy-to-use APIs. CakePHP also has a strong focus on security and makes it easy for developers to build secure web applications. It has a large and active community of developers and is known for its ease of use and code generation capabilities.
Benefits:
Uses MVC architecture, which separates the application logic from the user interface and makes it easier for developers to maintain and extend the application.
It includes several built-in security features, such as protection against SQL injection attacks, cross-site scripting (XSS) attacks, and cross-site request forgery (CSRF) attacks.
Drawbacks:
Very slow compared to other web development frameworks, especially for large-scale web applications requiring much processing power.
Limited documentation support, making it difficult to find answers to their questions or learn how to use the framework effectively.
7 Things to check while choosing a Web Development Framework
Choosing the right web development framework can have a significant impact on the success of your project. Here are some points to consider before choosing a web development framework:
Ease of Installation: The ease of installation of a web development framework is important. The framework should have clear and concise installation instructions that are easy to follow. It should not require extensive configuration or installation of additional dependencies. A straightforward installation process can save time and effort for developers and prevent delays in project timelines.
Documentation and Support: Good documentation and support are essential for any web development framework. The framework should have clear and concise documentation that covers all the features and functionality. It should also have an active community that supports and assists developers. This can help to resolve any issues quickly and efficiently and prevent roadblocks in the development process.
Licensing: Licensing is an important factor to consider when choosing a web development framework. Some frameworks have strict licensing restrictions that may limit how the framework can be used or distributed. It’s important to choose a framework that has a license that aligns with the project’s goals and objectives.
Scalability and Flexibility: A web development framework should be able to scale and adapt to changing requirements. The framework should be flexible enough to accommodate new features and functionality and allow for future growth. This can help to ensure that the framework is a long-term solution and can evolve with the project’s needs.
Cost and Budget: Cost and budget are important considerations when choosing a web development framework. Some frameworks may require expensive licenses or have ongoing maintenance costs. It’s important to choose a framework that aligns with the project’s budget and does not have hidden costs that may impact the overall project costs.
Learning Curve: The learning curve of a web development framework is an important factor to consider. Some frameworks may have a steep learning curve requiring extensive training or specialized knowledge. It’s important to choose a framework that has a manageable learning curve and can be easily adopted by the development team.
Customization and Extensibility: Customization and extensibility are important factors to consider when choosing a web development framework. The framework should provide developers with the ability to customize and extend the framework’s functionality to meet the project’s unique needs. This can help to ensure that the framework is a good fit for the project and can be tailored to meet the project’s specific requirements.
Once you have developed your application using the chosen framework, it’s important to test your websites across different real browsers, devices, and OS for browser compatibility. Continuous quality cloud testing platforms like LambdaTest lets you perform cross browser testing on an online browser farm of 3000+ real browser environments.
Here are some features that LambdaTest offers.
Automation testing for web and mobile applications using Selenium, Cypress, Playwright, Appium, etc
Test web and mobile applications in real-world environments using real device cloud.
Geolocation testing across 53+ countries.
120+ third-party integrations with your favorite tool like Jira, Asana, Jenkins, etc.
HyperExecute cloud for blazing-fast test automation.
Wrapping Up!
Different web development frameworks are available for developers, each with strengths, weaknesses, and unique features. Some popular web development frameworks include ASP.NET Core, jQuery, Semantic UI, Foundation, Ruby on Rails, Laravel, Spring, Phoenix, Flask, and CakePHP.
When deciding which web development framework to use, it is essential to consider factors such as the size and complexity of the project, the desired performance and scalability, and the experience and expertise of the development team. Developers should also consider the level of community support and the availability of documentation and resources for the chosen framework. The right web development framework for a particular project will depend on the specific requirements and goals of the project.
We hope you find our list of 30 web development frameworks helpful. Let us know if you have come across any other framework that deserves mention in the list.